FAQ 常见问题
前言:请务必先学习图片压缩原则及优化方式,地址:http://ct.edusoho.com/faq/10/detail
一、系统内图片类型
1、企业培训默认主题;2、网校浏览器图标;3、登陆页LOGO;4、网站LOGO;5、课程专题封面图片;6、课程封面图片;7、用户头像;8、移动端;9、资讯首页轮播;10、资讯内容图片;11、自定义页面;12、课程默认封面图片
二、图片尺寸及大小详解
1、企业培训默认主题
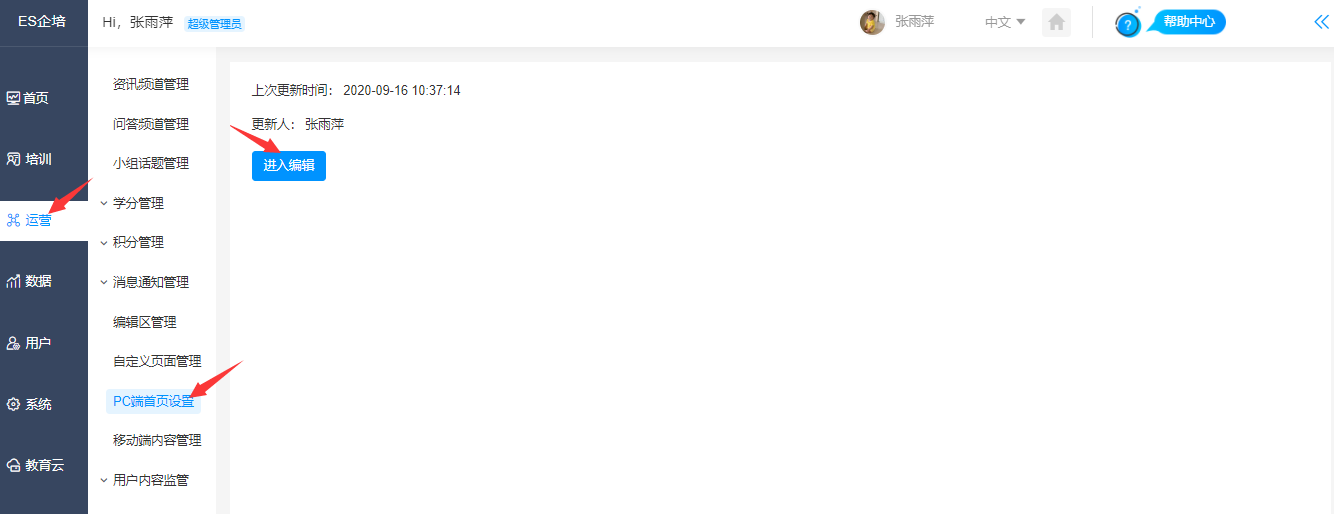
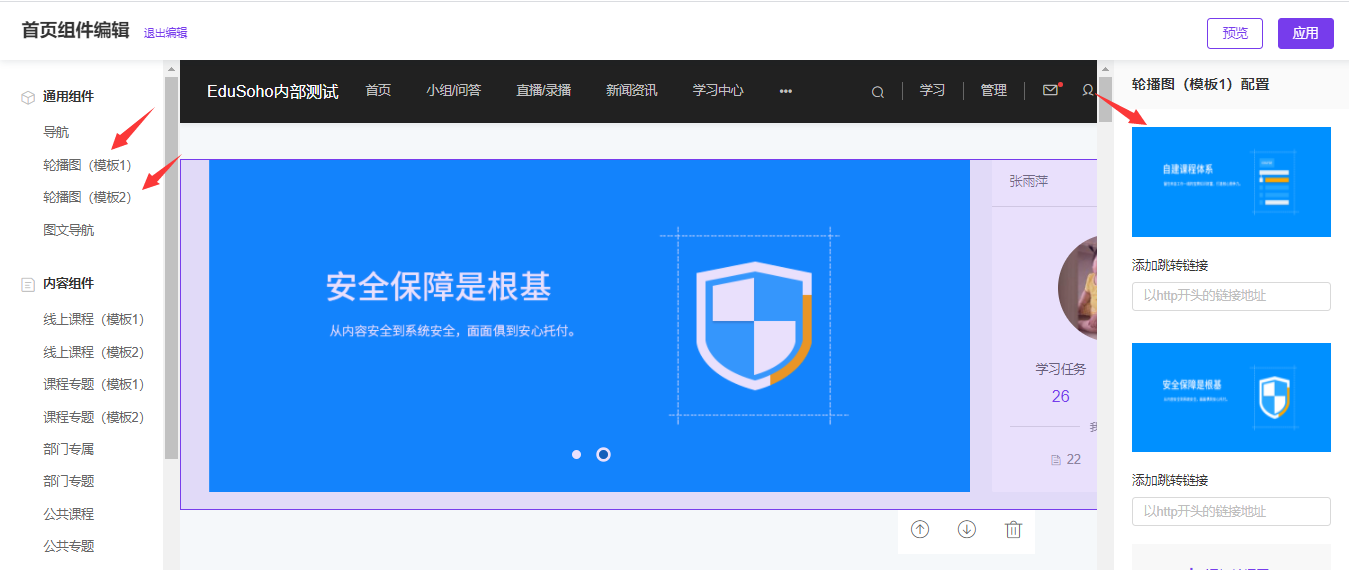
设置路径:【管理后台】-【运营】-【PC端首页设置】,进入编辑,轮播图配置
企培主题:首页顶部.轮播图


最多可设置8张轮播,每张图片可设置对应链接
图片推荐尺寸 宽:846px,高:370px
建议所有海报的[ 海报尺寸 ] 保持一致。
登录页背景图
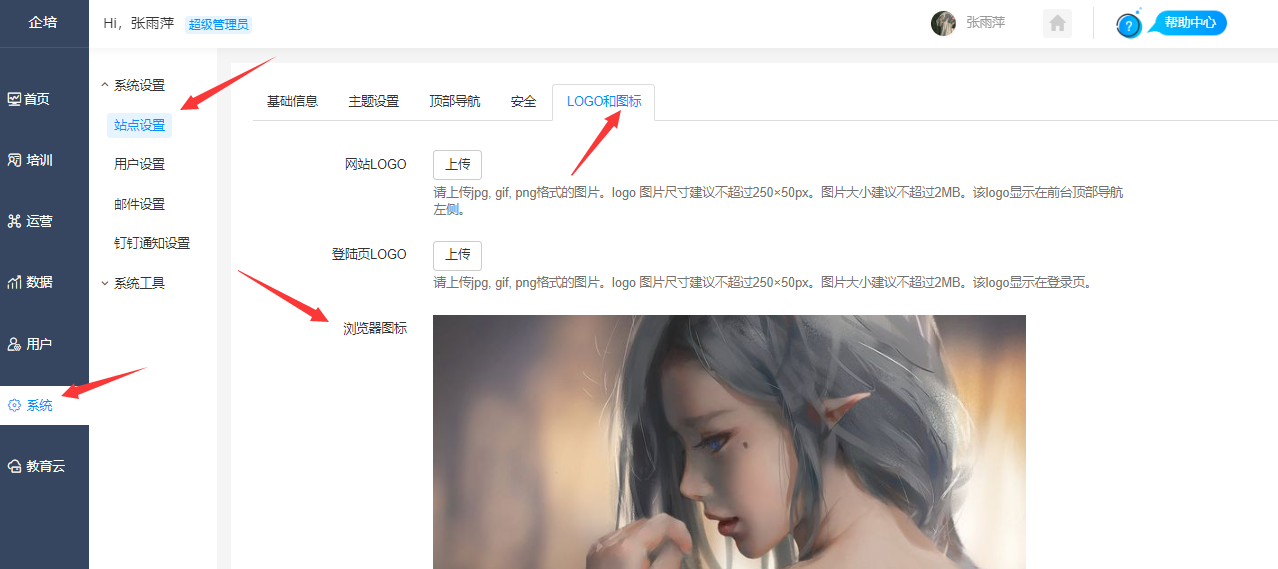
设置路径:【管理后台】-【系统】-【站点设置】-【LOGO和图标】,登录页背景
建议图片大小为1920*1080,建议文件大小不要超过300k
2、网校浏览器图标
设置路径:【管理后台】-【系统】-【站点设置】-【logo和图标】,浏览器图标
请上传ico格式的图标文件, 建议尺寸为 16×16px 或 32×32px。
图片大小建议不超过2MB。

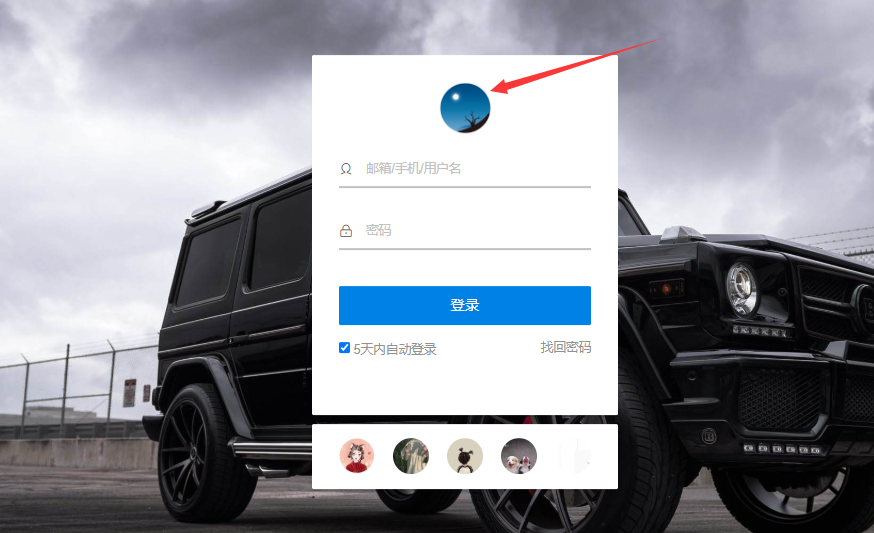
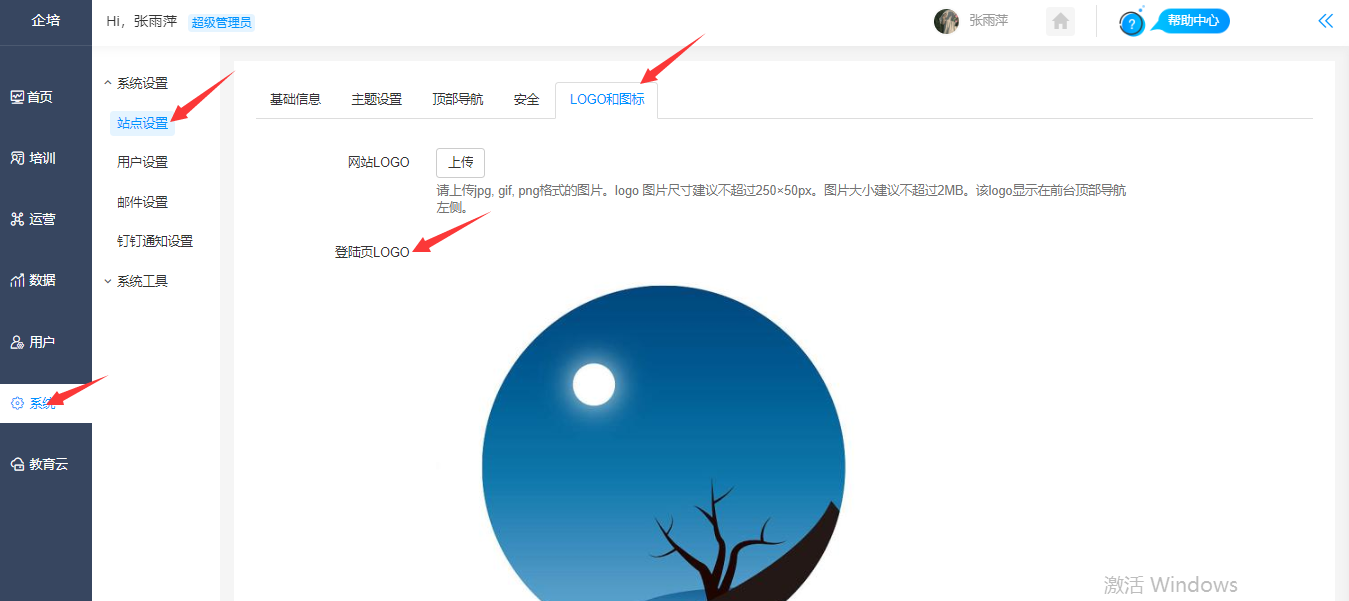
3、登陆页LOGO
设置路径:【管理后台】-【系统】-【站点设置】-【logo和图标】,登陆页logo 请上传jpg, gif, png格式的图片。
logo 图片尺寸建议不超过250×50px。图片大小建议不超过2MB。
该logo显示在登录页。


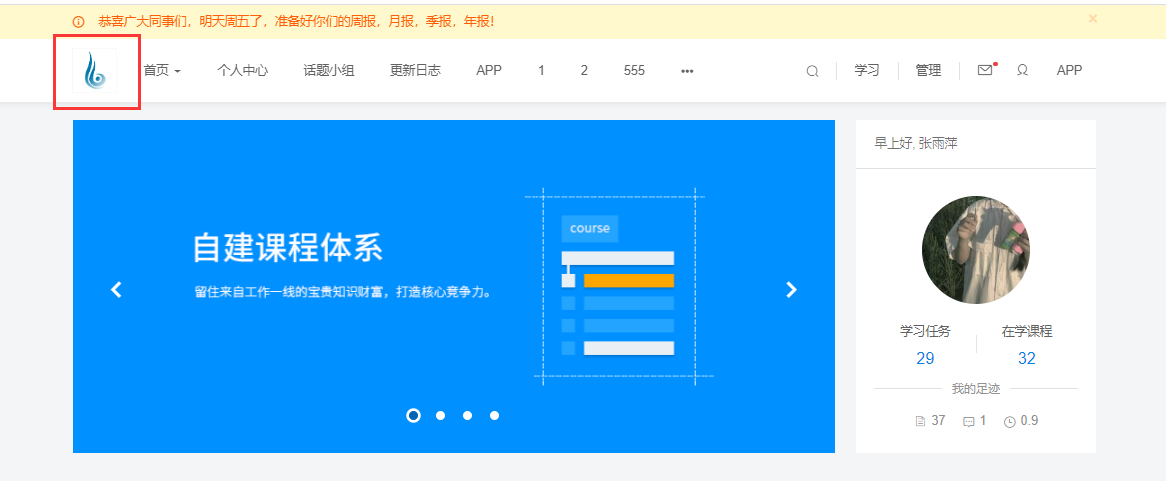
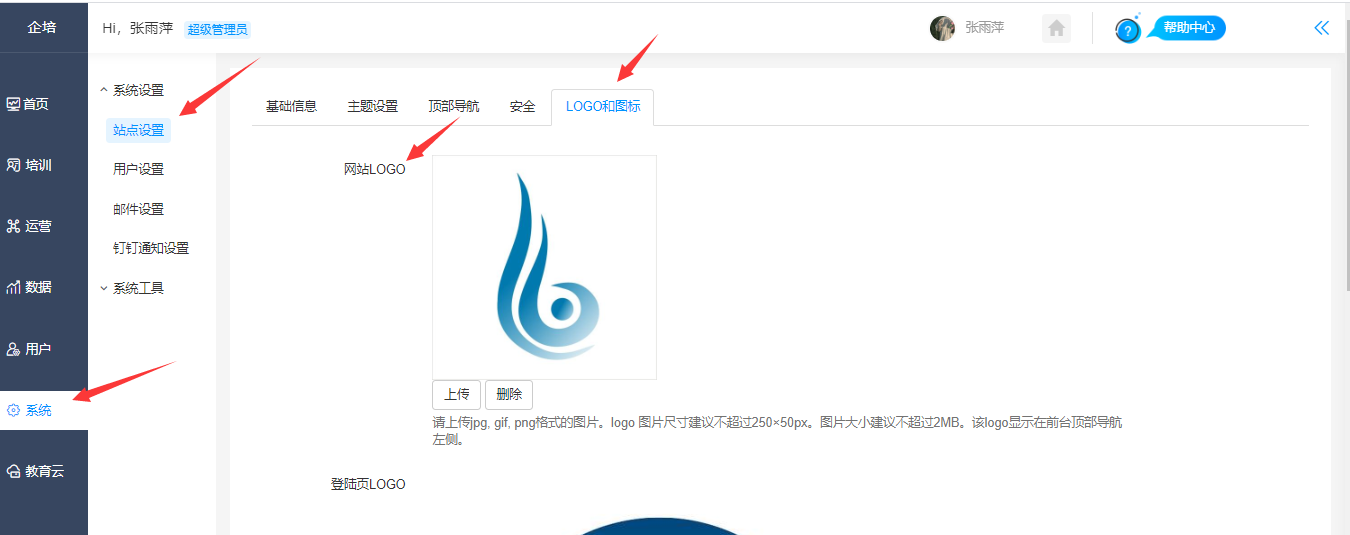
4、网站LOGO
设置路径:【管理后台】-【系统】-【站点设置】-【logo和图标】,网站LOGO 请上传jpg, gif, png格式的图片。
logo 图片尺寸建议不超过250×50px。
图片大小建议不超过2MB。
该logo显示在前台顶部导航左侧。


5、课程专题封面图片
设置路径:【管理后台】-【培训】-【线上课程】-【线上课程专题】,打开对应专题,管理页面封面图片
你可以上传jpg, gif, png格式的文件, 图片建议尺寸至少为525x350。
文件大小不能超过2M。

6、课程封面图片
设置路径:【管理后台】-【培训】-【线上课程】-【线上课程库】,打开对应课程管理页面,封面图片
请上传jpg, gif, png格式的图片, 建议图片尺寸为 480×270px。
建议图片大小不超过2MB。

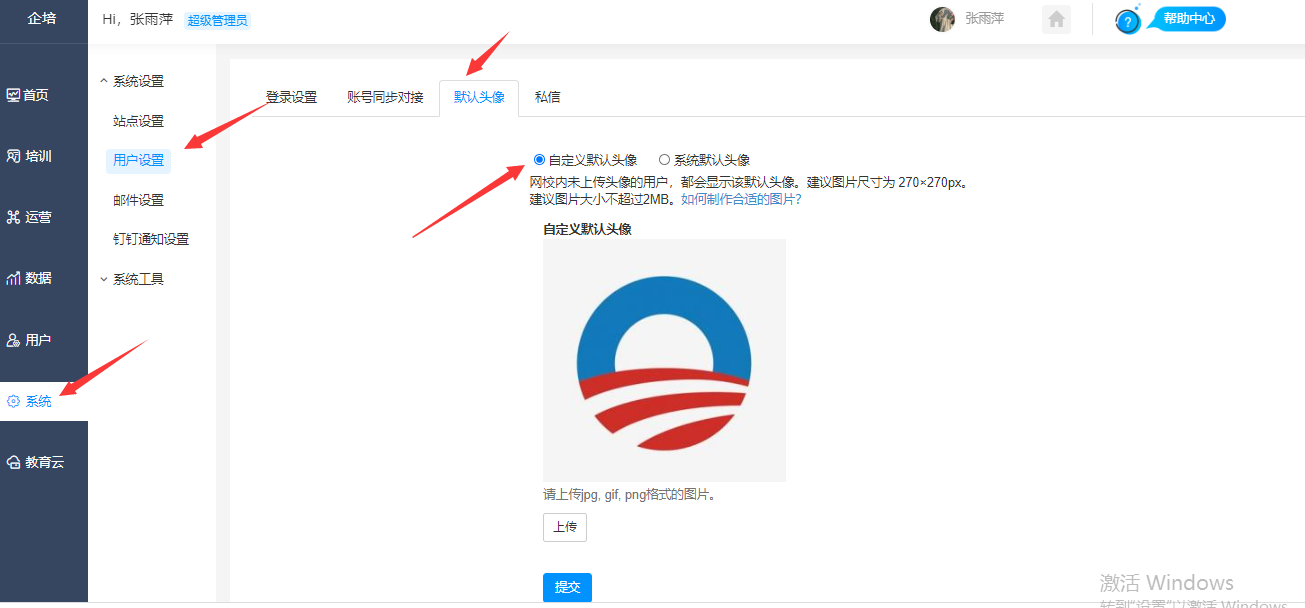
7、用户头像
设置路径:【管理后台】-【系统设置】-【用户设置】-【默认头像】,网校内未上传头像的用户,都会显示该默认头像。
建议图片尺寸为 270×270px。
建议图片大小不超过2MB。

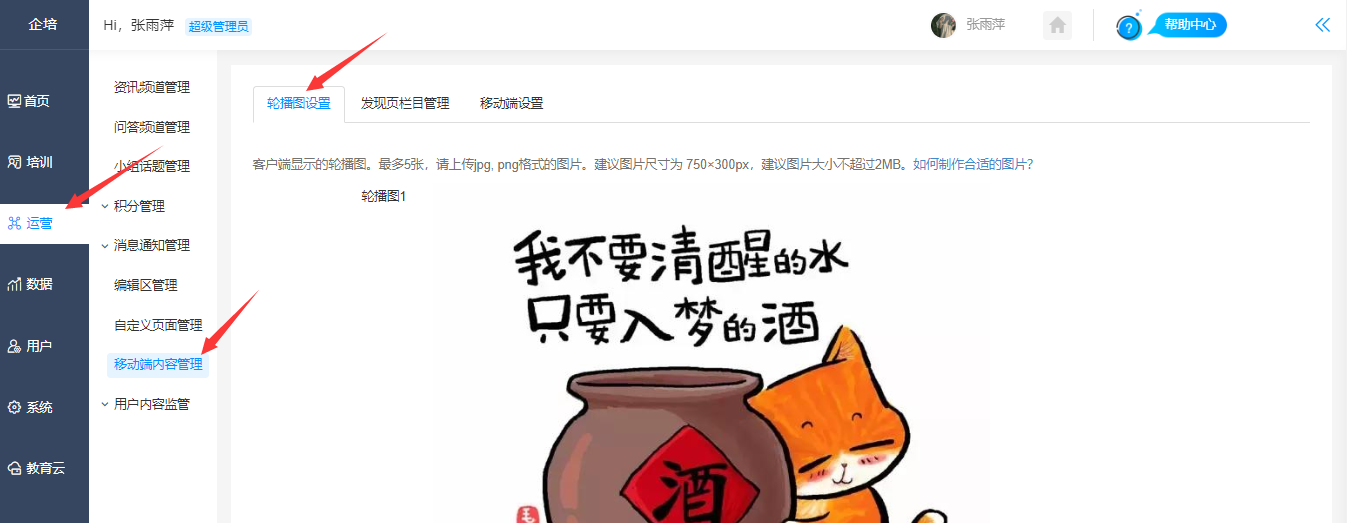
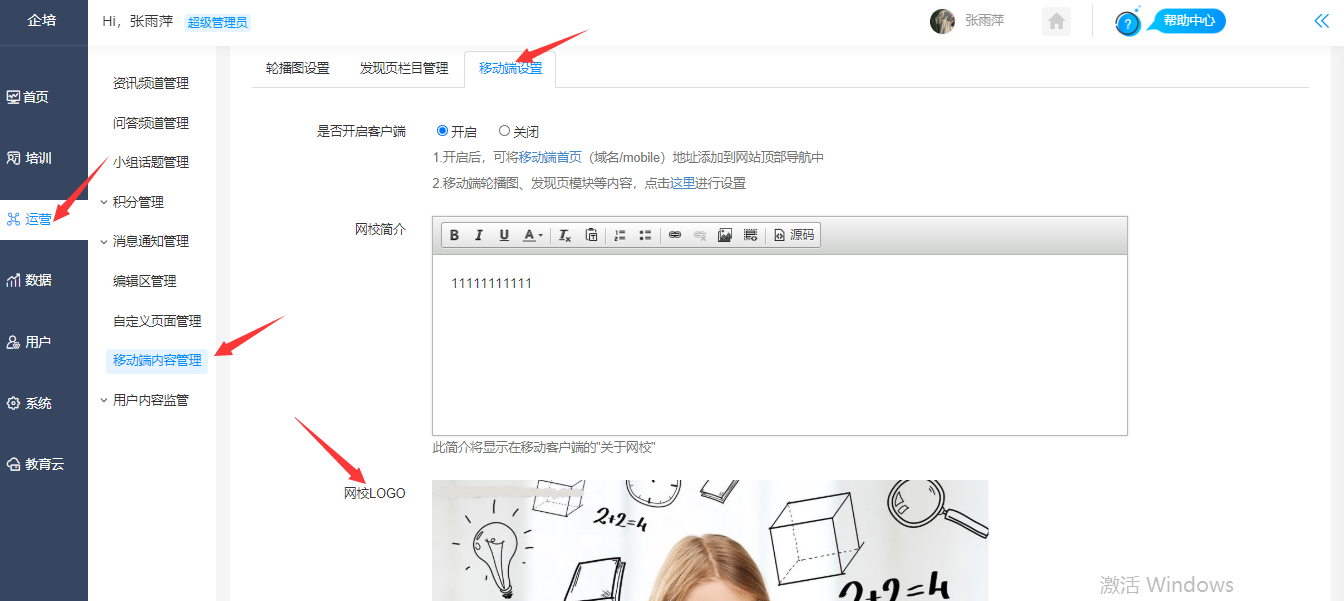
8、移动端
移动端轮播图
设置路径:【管理后台】-【运营】-【移动端内容管理】-【轮播图设置】
最多可设置5张轮播图,图片可设置跳转动作和链接。

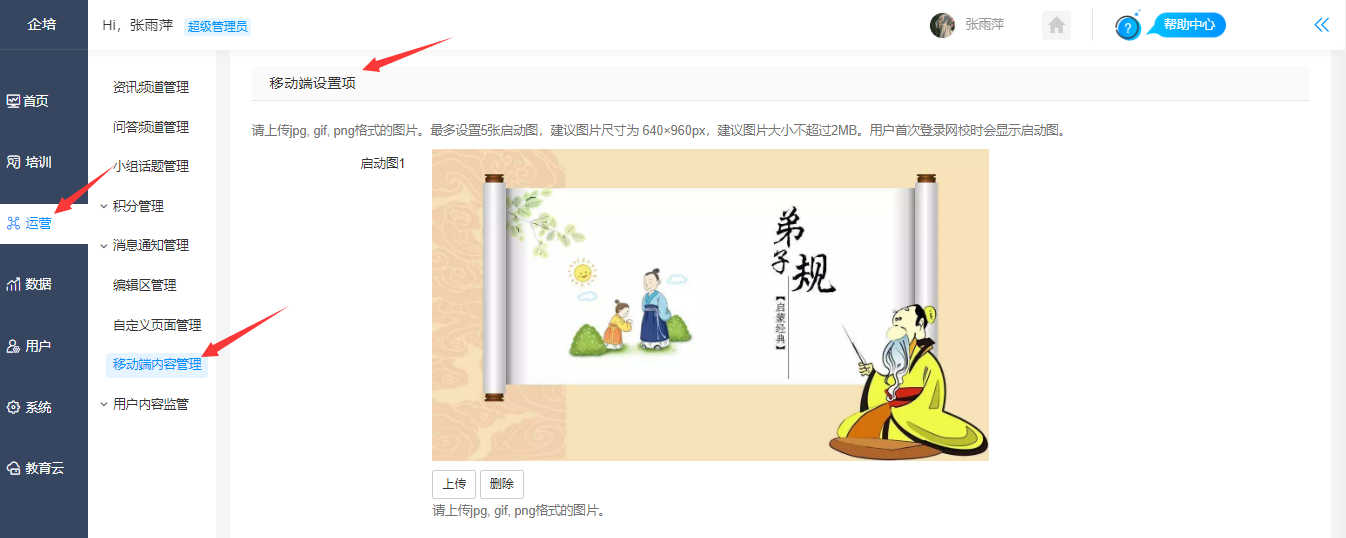
移动端启动图
设置路径:【管理后台】-【系统】-【移动端设置】,用户首次登录网校时会显示启动图。
请上传jpg, gif, png格式的图片。最多设置5张启动图,建议图片尺寸为 640×960px,建议图片大小不超过2MB。
用户首次登录网校时会显示启动图。

移动端网校logo
请上传jpg, gif, png格式的图片。
logo 图片的高度建议不超过50px。
图片大小建议不超过2MB。

9、资讯首页轮播
地址:域名/article
设置路径:【管理后台】-【运营】-【资讯管理】编辑资讯,上传缩略图。
左侧轮播图:头条资讯的缩略图,请上传jpg, gif, png格式的图片;建议图片尺寸为 754×424px。
右侧的两个图:最新的两篇推荐资讯的缩略图;请上传jpg, gif, png格式的图片
建议图片尺寸为 754×424px。

10、资讯内容图片
资讯内容如果要添加图片,最佳宽度750px,高可根据需求自定义。
图片大小越小越好,即使是长图,也尽量不要超过300KB,图片越大服务器压力越大打开也越慢。
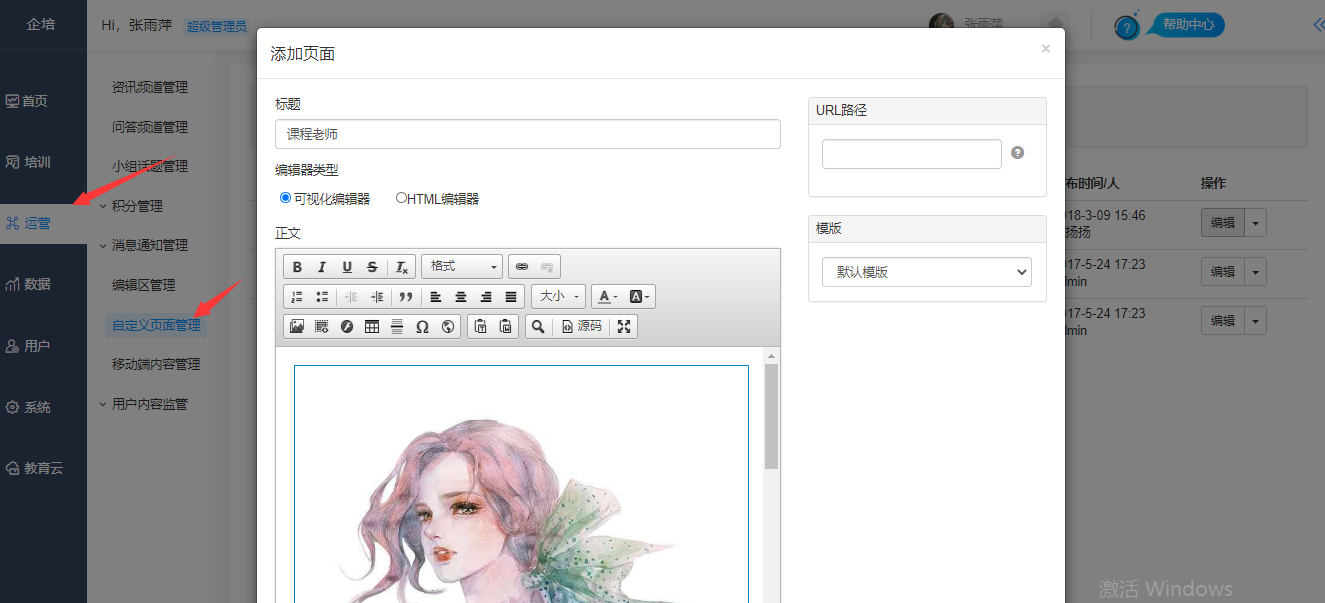
11、自定义页面
自定义页面内如果要添加图片,最佳宽度1080px,高可根据需求自定义。
图片大小越小越好,即使是长图,也尽量不要超过300KB,图片越大服务器压力越大打开也越慢。
自定义页面是一个空白页,可编辑公司介绍、活动页面等。
路径:【管理后台】-【运营】-【自定义页面管理】

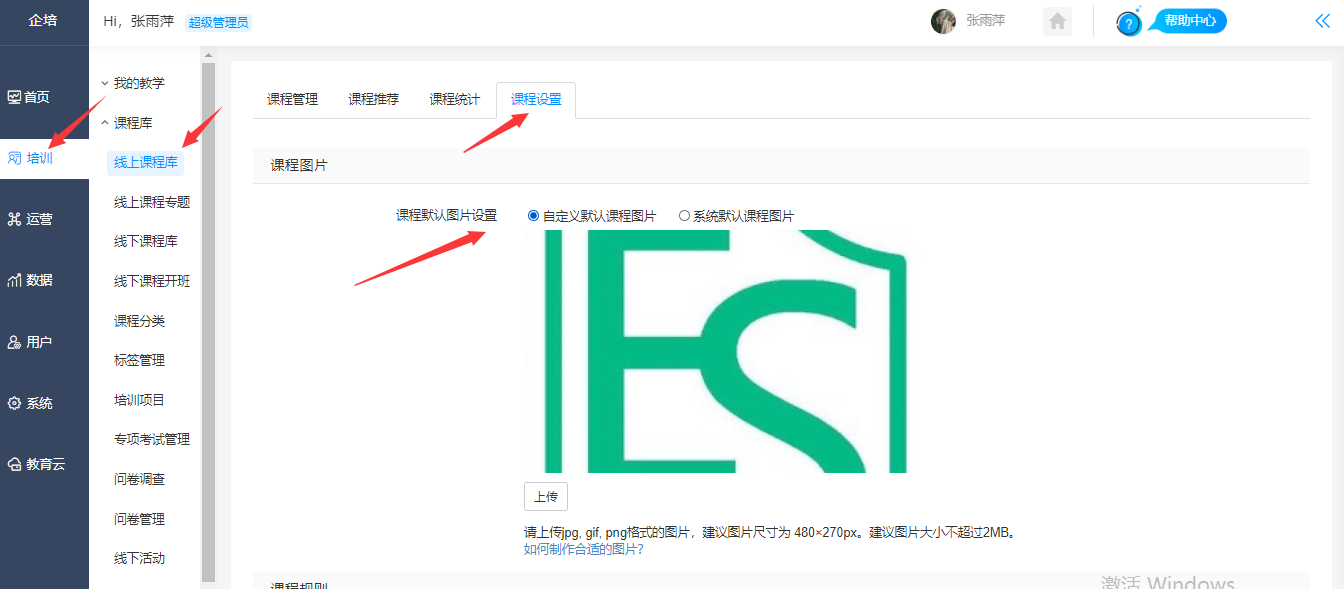
12、课程默认封面图片
请上传jpg, gif, png格式的图片,建议图片尺寸为 480×270px。
建议图片大小不超过2MB。